什么是codemirror已经codemirror能干什么在这就不多说了,直接看官方文档http://codemirror.net/。首先去现在一个最新的codemirror:http://codemirror.net/codemirror.zip
codemirror自身提供了一个可复用的sql mode,里面支持了绝大多数的sql类型:, , , , , , , , .
这里我想用text/x-hive编辑高亮和自动完成功能,因为我自己写了一个job调度工具,里面要写一些hive ql去调度执行。
要使用sql mode,页面上需要引入(路径因人而异):
如果我们添加自动提示功能,那么还要加入另外两个可复用的插件show-hint喝sql-hint:
如果想让当前编辑行高亮,那么需要加入另一个插件:
一个完整的jsp页面如下:
<%@ page language="java" pageEncoding="utf-8"%>CodeMirror: SQL Mode for CodeMirror SQL Mode for CodeMirror
我会在页面加载完成之后发起一个异步请求,获取所有可以智能提示的表名,然后创建编辑器实例,将所有的表数据放到hintOptions的tables属性中:
hintOptions: { tables: result.data } result json形如:
{ "resultCode": "00", "description": "操作成功", "data": { "xyplat.adl_abnormal_app_overview_xyplat": [], "nxyzs.app_cold": [], "xydb.xyzs_app_xyapplist_xydb": [], "data_mining.bdl_cnxy_biguser_login_days": [], "data_mining.adl_cnxy_profileshow_payavg": [] } } hintOptions的tables属性是一个object,key是表名,value是一个数组,数组里面是这个表对应的所有列名。我这里没有取表的列,所以返回了一个空数组,只在输入表名的时候会智能提示。
以上都是拿来就能用的东西,不需要改动codemirror本身代码。
由于我使用了一些时间模板变量,我也希望能加到智能提示当中去,于是需要去定制改动一下sql-hint插件:
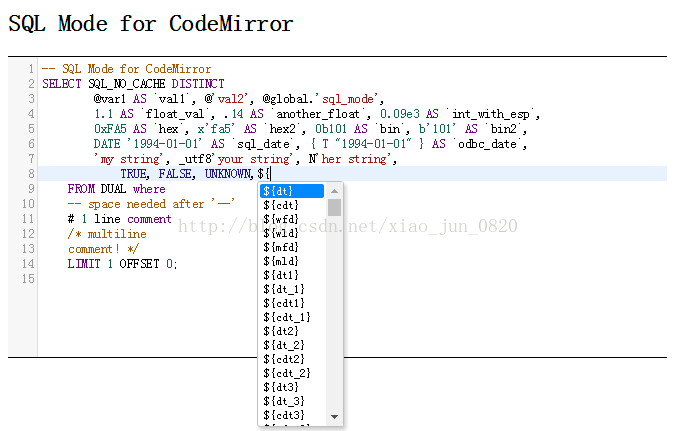
// CodeMirror, copyright (c) by Marijn Haverbeke and others // Distributed under an MIT license: http://codemirror.net/LICENSE (function(mod) { if (typeof exports == "object" && typeof module == "object") // CommonJS mod(require("../../lib/codemirror"), require("../../mode/sql/sql")); else if (typeof define == "function" && define.amd) // AMD define(["../../lib/codemirror", "../../mode/sql/sql"], mod); else // Plain browser env mod(CodeMirror); })(function(CodeMirror) { "use strict"; var dtTemplates;//定义一个数组用来存放时间模板变量 var tables; var defaultTable; var keywords; var identifierQuote; var CONS = { QUERY_DIV: ";", ALIAS_KEYWORD: "AS" }; var Pos = CodeMirror.Pos, cmpPos = CodeMirror.cmpPos; function isArray(val) { return Object.prototype.toString.call(val) == "[object Array]" } //创建所有时间模板变量 function getDtTemplates() { var s = new Array(); s.push("${dt}"); s.push("${cdt}"); s.push("${wfd}"); s.push("${wld}"); s.push("${mfd}"); s.push("${mld}"); for (var i=1;i<=99;i++) { s.push("${dt"+i+"}"); s.push("${dt_"+i+"}"); s.push("${cdt"+i+"}"); s.push("${cdt_"+i+"}"); } for (var i=1;i<=12;i++) { s.push("${dt"+i+"m}"); s.push("${dt_"+i+"m}"); s.push("${cdt"+i+"m}"); s.push("${cdt_"+i+"m}"); } return s; } function getKeywords(editor) { var mode = editor.doc.modeOption; if (mode === "sql") mode = "text/x-sql"; return CodeMirror.resolveMode(mode).keywords; } function getIdentifierQuote(editor) { var mode = editor.doc.modeOption; if (mode === "sql") mode = "text/x-sql"; return CodeMirror.resolveMode(mode).identifierQuote || "`"; } function getText(item) { return typeof item == "string" ? item : item.text; } function wrapTable(name, value) { if (isArray(value)) value = {columns: value} if (!value.text) value.text = name return value } function parseTables(input) { var result = {} if (isArray(input)) { for (var i = input.length - 1; i >= 0; i--) { var item = input[i] result[getText(item).toUpperCase()] = wrapTable(getText(item), item) } } else if (input) { for (var name in input) result[name.toUpperCase()] = wrapTable(name, input[name]) } return result } function getTable(name) { return tables[name.toUpperCase()] } function shallowClone(object) { var result = {}; for (var key in object) if (object.hasOwnProperty(key)) result[key] = object[key]; return result; } function match(string, word) { var len = string.length; var sub = getText(word).substr(0, len); return string.toUpperCase() === sub.toUpperCase(); } function addMatches(result, search, wordlist, formatter) { if (isArray(wordlist)) { for (var i = 0; i < wordlist.length; i++) if (match(search, wordlist[i])) result.push(formatter(wordlist[i])) } else { for (var word in wordlist) if (wordlist.hasOwnProperty(word)) { var val = wordlist[word] if (!val || val === true) val = word else val = val.displayText ? {text: val.text, displayText: val.displayText} : val.text if (match(search, val)) result.push(formatter(val)) } } } function cleanName(name) { // Get rid name from identifierQuote and preceding dot(.) if (name.charAt(0) == ".") { name = name.substr(1); } // replace doublicated identifierQuotes with single identifierQuotes // and remove single identifierQuotes var nameParts = name.split(identifierQuote+identifierQuote); for (var i = 0; i < nameParts.length; i++) nameParts[i] = nameParts[i].replace(new RegExp(identifierQuote,"g"), ""); return nameParts.join(identifierQuote); } function insertIdentifierQuotes(name) { var nameParts = getText(name).split("."); for (var i = 0; i < nameParts.length; i++) nameParts[i] = identifierQuote + // doublicate identifierQuotes nameParts[i].replace(new RegExp(identifierQuote,"g"), identifierQuote+identifierQuote) + identifierQuote; var escaped = nameParts.join("."); if (typeof name == "string") return escaped; name = shallowClone(name); name.text = escaped; return name; } function nameCompletion(cur, token, result, editor) { // Try to complete table, column names and return start position of completion var useIdentifierQuotes = false; var nameParts = []; var start = token.start; var cont = true; while (cont) { cont = (token.string.charAt(0) == "."); useIdentifierQuotes = useIdentifierQuotes || (token.string.charAt(0) == identifierQuote); start = token.start; nameParts.unshift(cleanName(token.string)); token = editor.getTokenAt(Pos(cur.line, token.start)); if (token.string == ".") { cont = true; token = editor.getTokenAt(Pos(cur.line, token.start)); } } // Try to complete table names var string = nameParts.join("."); addMatches(result, string, tables, function(w) { return useIdentifierQuotes ? insertIdentifierQuotes(w) : w; }); // Try to complete columns from defaultTable addMatches(result, string, defaultTable, function(w) { return useIdentifierQuotes ? insertIdentifierQuotes(w) : w; }); // Try to complete columns string = nameParts.pop(); var table = nameParts.join("."); var alias = false; var aliasTable = table; // Check if table is available. If not, find table by Alias if (!getTable(table)) { var oldTable = table; table = findTableByAlias(table, editor); if (table !== oldTable) alias = true; } var columns = getTable(table); if (columns && columns.columns) columns = columns.columns; if (columns) { addMatches(result, string, columns, function(w) { var tableInsert = table; if (alias == true) tableInsert = aliasTable; if (typeof w == "string") { w = tableInsert + "." + w; } else { w = shallowClone(w); w.text = tableInsert + "." + w.text; } return useIdentifierQuotes ? insertIdentifierQuotes(w) : w; }); } return start; } function eachWord(lineText, f) { if (!lineText) return; var excepted = /[,;]/g; var words = lineText.split(" "); for (var i = 0; i < words.length; i++) { f(words[i]?words[i].replace(excepted, '') : ''); } } function findTableByAlias(alias, editor) { var doc = editor.doc; var fullQuery = doc.getValue(); var aliasUpperCase = alias.toUpperCase(); var previousWord = ""; var table = ""; var separator = []; var validRange = { start: Pos(0, 0), end: Pos(editor.lastLine(), editor.getLineHandle(editor.lastLine()).length) }; //add separator var indexOfSeparator = fullQuery.indexOf(CONS.QUERY_DIV); while(indexOfSeparator != -1) { separator.push(doc.posFromIndex(indexOfSeparator)); indexOfSeparator = fullQuery.indexOf(CONS.QUERY_DIV, indexOfSeparator+1); } separator.unshift(Pos(0, 0)); separator.push(Pos(editor.lastLine(), editor.getLineHandle(editor.lastLine()).text.length)); //find valid range var prevItem = null; var current = editor.getCursor(); for (var i = 0; i < separator.length; i++) { if ((prevItem == null || cmpPos(current, prevItem) > 0) && cmpPos(current, separator[i]) <= 0) { validRange = {start: prevItem, end: separator[i]}; break; } prevItem = separator[i]; } var query = doc.getRange(validRange.start, validRange.end, false); for (var i = 0; i < query.length; i++) { var lineText = query[i]; eachWord(lineText, function(word) { var wordUpperCase = word.toUpperCase(); if (wordUpperCase === aliasUpperCase && getTable(previousWord)) table = previousWord; if (wordUpperCase !== CONS.ALIAS_KEYWORD) previousWord = word; }); if (table) break; } return table; } CodeMirror.registerHelper("hint", "sql", function(editor, options) { //创建所有日期模板变量 dtTemplates = getDtTemplates() ; tables = parseTables(options && options.tables) var defaultTableName = options && options.defaultTable; var disableKeywords = options && options.disableKeywords; defaultTable = defaultTableName && getTable(defaultTableName); keywords = getKeywords(editor); identifierQuote = getIdentifierQuote(editor); if (defaultTableName && !defaultTable) defaultTable = findTableByAlias(defaultTableName, editor); defaultTable = defaultTable || []; if (defaultTable.columns) defaultTable = defaultTable.columns; var cur = editor.getCursor(); var result = []; var token = editor.getTokenAt(cur), start, end, search; if (token.end > cur.ch) { token.end = cur.ch; token.string = token.string.slice(0, cur.ch - token.start); } //将$和{也加入到自动完成规则中来 if (token.string.match(/^[${.`"\w@]\w*$/)) { search = token.string; start = token.start; end = token.end; } else { start = end = cur.ch; search = ""; } if (search.charAt(0) == "." || search.charAt(0) == identifierQuote) { start = nameCompletion(cur, token, result, editor); } else if (search.charAt(0) == "$") { addMatches(result, search, dtTemplates, function(w) { return w;}); } else if (search.charAt(0) == "{ ") { //如果当前token是以'{'开头,那么判断一下前一个token是不是'$',如果是的话,将搜索字符串变成以'${'开头的字符串去日期模板中匹配自动完成 token = editor.getTokenAt(Pos(cur.line, token.start)); if(token.string == "$") { search = token.string + search; start = token.start; } addMatches(result, search, dtTemplates, function(w) { return w;}); } else { addMatches(result, search, tables, function(w) { return w;}); addMatches(result, search, defaultTable, function(w) { return w;}); if (!disableKeywords) addMatches(result, search, keywords, function(w) { return w.toUpperCase();}); } return {list: result, from: Pos(cur.line, start), to: Pos(cur.line, end)}; }); }); 加了中文注释部分就是我加的一些代码,不一定很严谨,至少实现了功能,当输入token以$或者${开头的时候的都会智能提示时间模板变量,效果如下图:

当输入表名前缀的时候会智能提示相应匹配的表名:
若想在一个页面上创建多个codemirror编辑框,则可以这样写:
<%@ page language="java" pageEncoding="utf-8" %>CodeMirror: SQL Mode for CodeMirror SQL Mode for CodeMirror
转自:
下面是对各种事件的总结:
各种CodeMirror对象都会触发事件,客户端代码通过这些事件对各种情况作出反应。这些事件可以通过on和off来绑定和解除绑定处理函数。如果要触发自定义的事件,使用CodeMirror.signal(target, name, args...),其中,target是一个非DOM节点(non-DOM-node)对象。
1:change:每次编辑器内容更改时触发
2:changes:这个事件和change事件类似,只是这个事件会批处理每个操作
3:beforeChange:事件在更改生效前触发
4:cursorActivity:当光标或选中(内容)发生变化,或者编辑器的内容发生了更改的时候触发。
5:keyHandled:快捷键映射(key map)中的快捷键被处理(handle)后触发
6:inputRead:当用户输入或粘贴时编辑器时触发
7:electrictInput:收到指定的electrict输入时触发,会影响行缩进。
8:beforeSelectionChange:此事件在选中内容变化前触发
9:viewportChange:编辑器的视口( view port )改变(滚动,编辑或其它动作)时触发。
10:swapDoc:使用swapDoc替换编辑器内的文档时触发
11:gutterClick:编辑器的gutter(行号区域)点击时触发。
12:gutterContextMenu:编辑器的gutter(行号区域)收到上下文菜单事件时触发。
13:focus:编辑器收到焦点时触发
14:blur:编辑器失去焦点时触发。
15:scroll:编辑器滚动条滚动时触发
16:scrollCursorIntoView:编辑器滚动光标到视口内时触发
17:update:当CodeMirror更新其DOM显示时触发
18:renderLine:行渲染或重新渲染时触发。
更多事件的详细参数解释,请访问:
更多的codeMirror的配置说明,请访问:
采自:
